
Aplicativo para sorteios no Facebook
Contexto
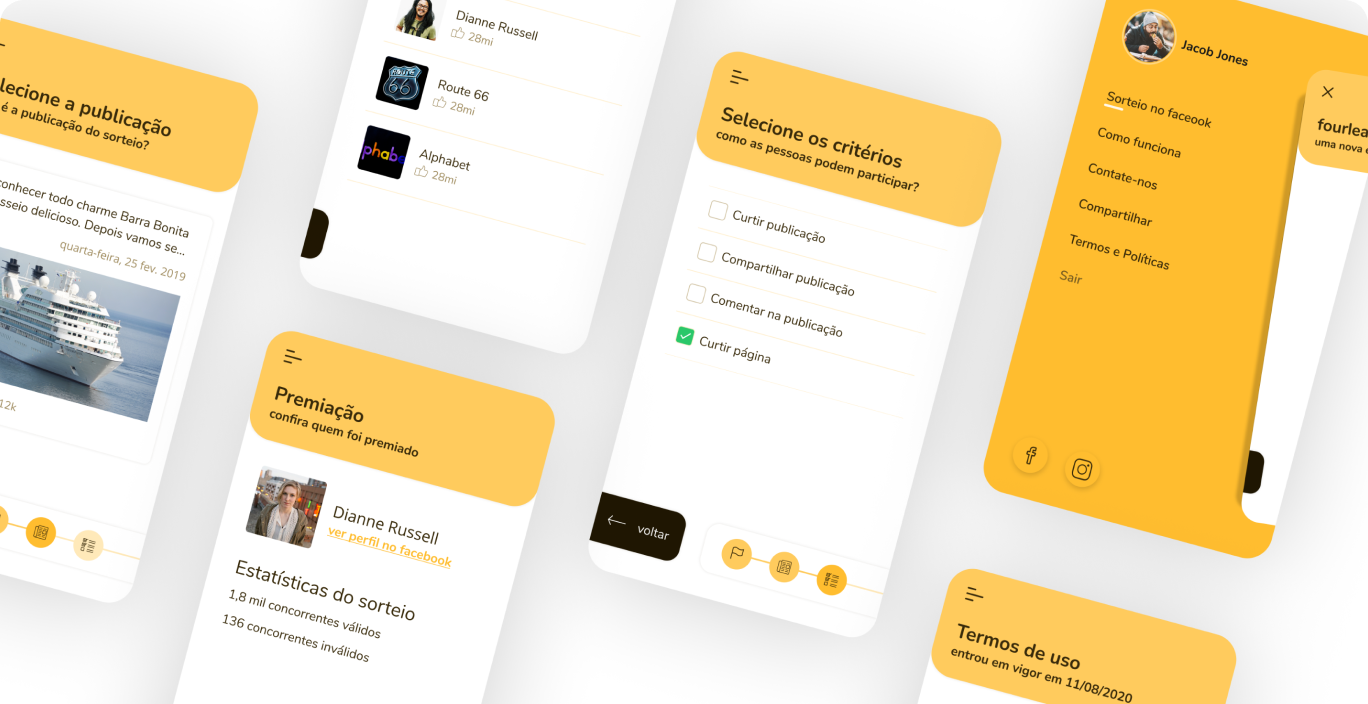
Pequenos negócios que procuram aumentar o alcance de suas páginas do Facebook muitas vezes realizam sorteios onde os clientes precisavam curtir, compartilhar e comentar em publicações para concorrer. Para sortear de fato, a empresa precisava copiar todos os comentários, colar em uma planilha, sortear um numero em algum site online e então procurar na planilha uma pessoa que esteja na linha de mesmo número sorteado.
Depois disso a empresa ainda tinha que conferir se a pessoa curtiu, compartilhou e comentou manualmente. Para poupar todo esse trabalho, desenvolvi esse aplicativo que a empresa apenas selecionava a publicação, os critérios (curtir, comentar ou compartilhar) e o aplicativo se encarregava de sortear uma pessoa automaticamente.
Qual foi o meu papel nesse projeto?
Identifiquei esse problema quando vi muitas pessoas fazendo sorteios assim e então me comprometi a criar uma solução melhor. Iniciei fazendo um produto mínimo viável (POC) pra testar se era possível fazer isso usando as API's do Facebook. Aprovado a viabilidade técnica, dei início a um processo de design com pelo menos 2 etapas de validação com protótipo, conversei também com amigos na area de design e programação para pegar feedbacks mais técnicos. Só depois inicei a implementação utilizando React Native com objetivo de criar um aplicativo que funcionasse tanto pra IOS, Android e PWA (Progressive Web App).
Além disso toda o back-end foi feito em Node.js. No entanto não dei muita prioridade para o projeto e percebi que perdi o timing de mercado quando vi que foram lançadas soluções parecidas com o que eu estava desenvolvendo. Além disso, quando eu estava próximo de fazer o lançamento, o Facebook mudou algumas políticas em relação a integração com suas API's e acabou limitando muito o consumo da API, então seria bem difícil escalar o projeto.
Outro ponto foi que eu tinha uma empresa no formato MEI e o Facebook não estava aprovando meu aplicativo por conta disso, eu precisaria abrir uma Micro Empresa ao menos. Por fim, acabei deixando o projeto de lado, mas desenvolver o projeto foi muito positivo, pois gerou muito aprendizado sobre desenvolver e colocar um produto no ar.